經過前幾篇,我們已經可以輕鬆地使用範本來完成一個簡單的Web Application以及API了
今天就讓我們從沒有範本開始吧....
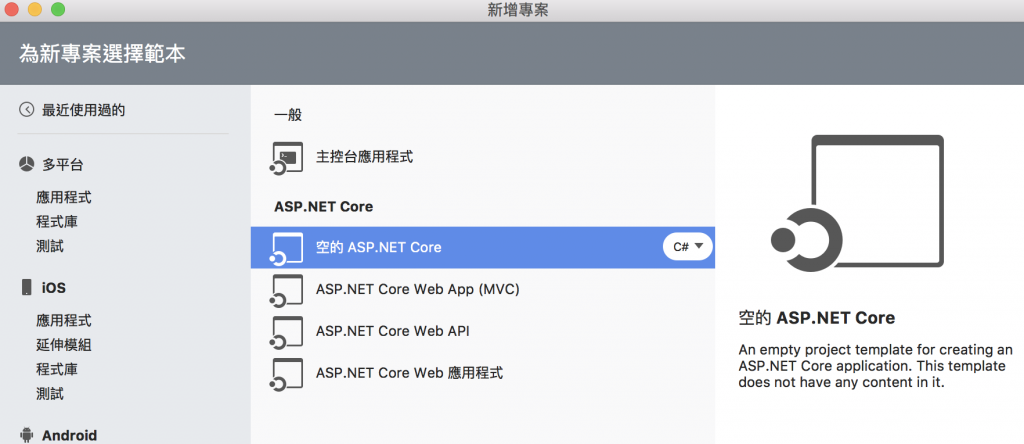
首先我們先新增一個空的Asp.Net Core的專案
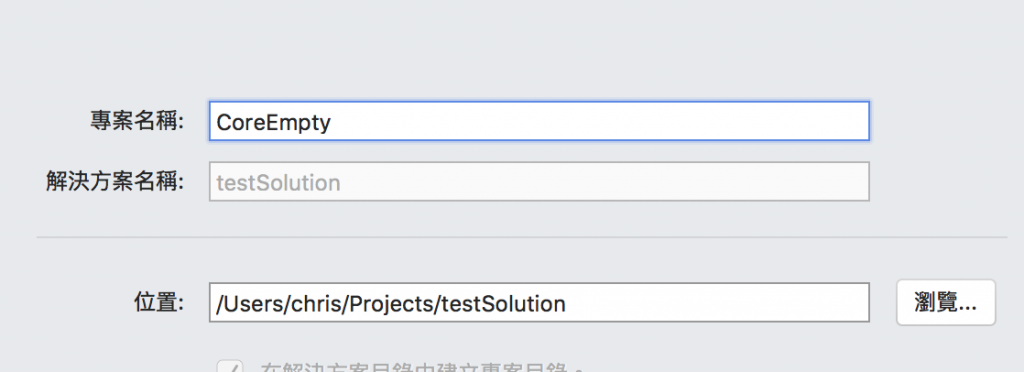
我們把它取名叫做CoreEmpty
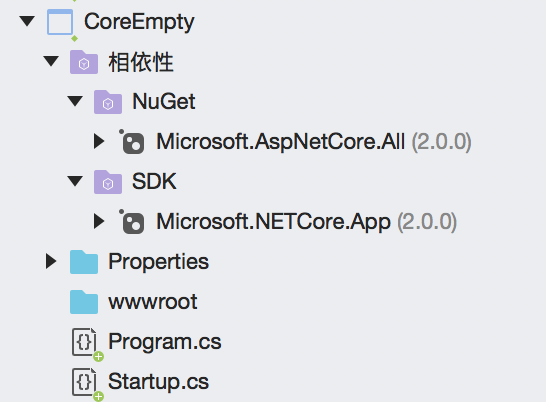
建立好之後,我們來檢查一下內容
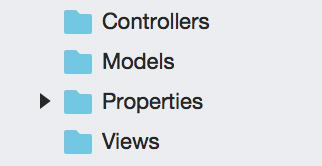
跟先前差不多,只是少了MVC的Controller、Model、View的資料夾或是Razor的Pages的資料夾
所以這邊我們當然就先幫他加上資料夾拉!!
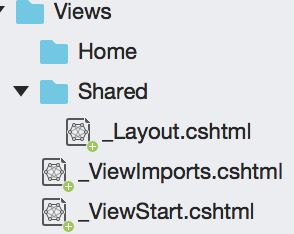
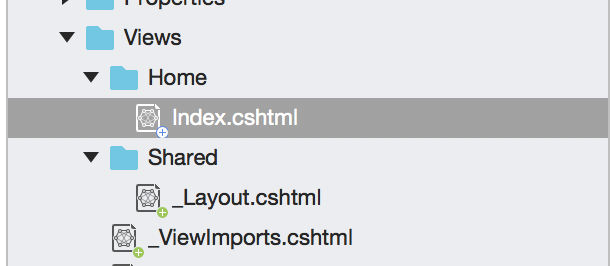
接著我們先在Views的資料夾中加入Shared資料夾
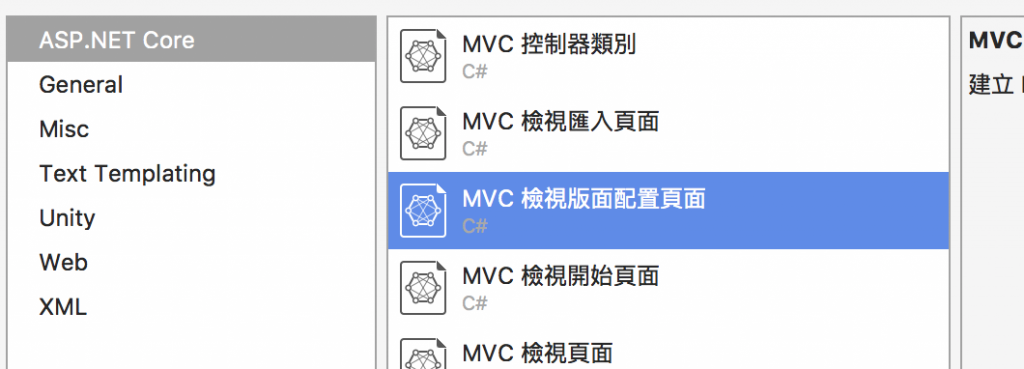
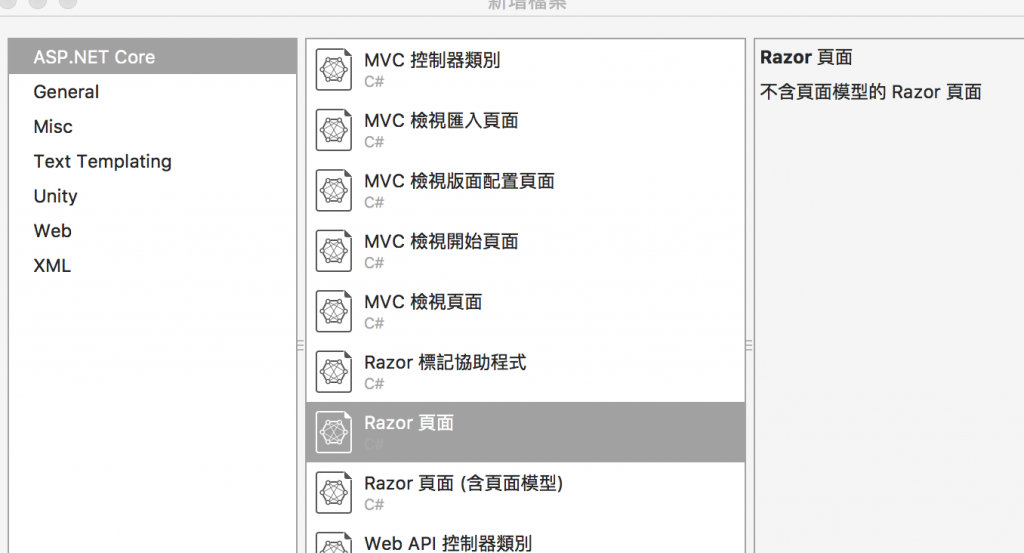
再來,我們在Shared的資料夾中加入MVC檢視版面配置頁面
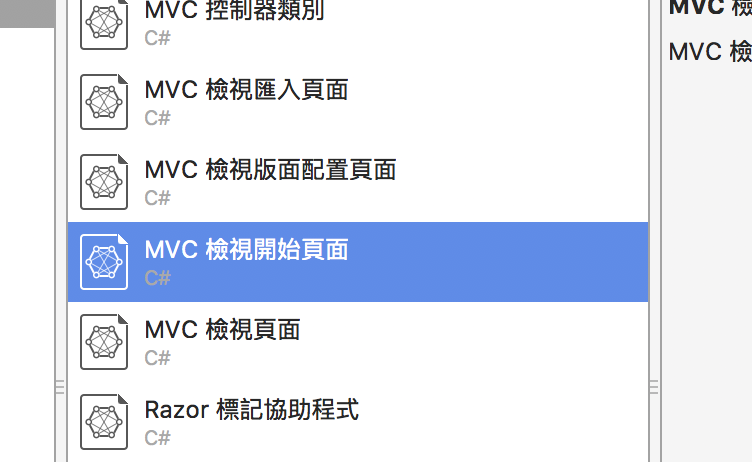
再來我們在Views的資料夾中分別加入MVC檢視開始頁面,以及MVC檢視匯入頁面(不一定必要)
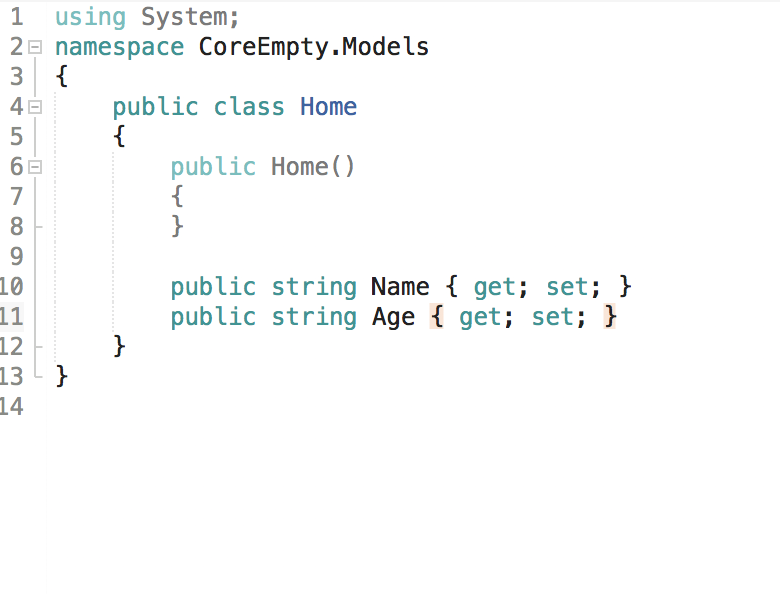
接著我們在Models的資料夾中加入一個Home的類別

g
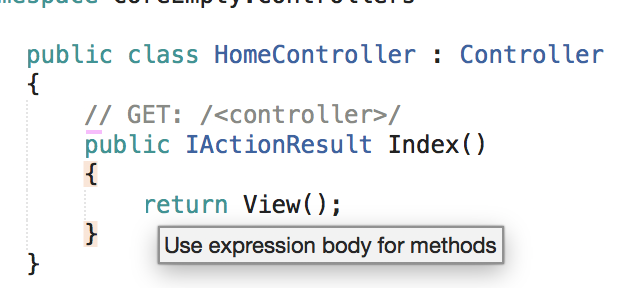
再來我們新增一個叫做home的controller
接著我們把Home的資料夾也生出來

再來幫他加上View
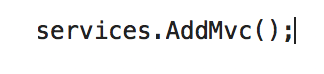
再來我們回到Startup加上
使用MVC
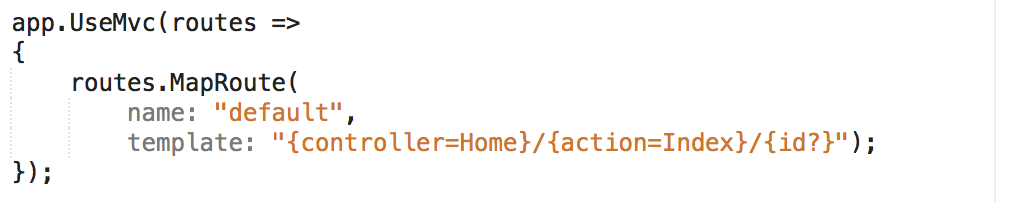
先設定一下路由
接著我們建置起來後,就可以得到我們原本應該看到的了!!